FishBeard
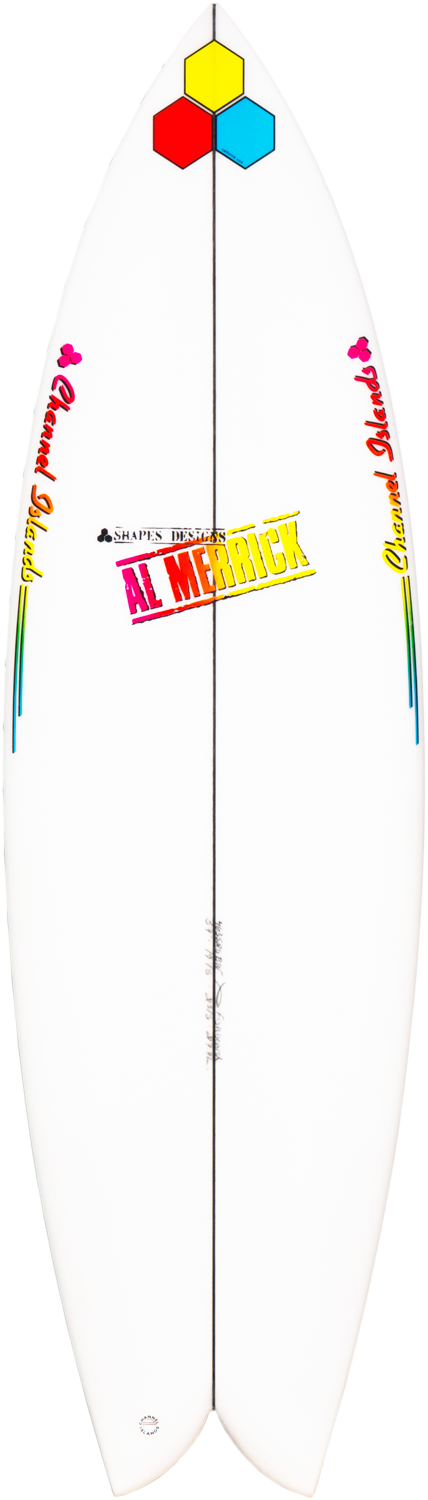
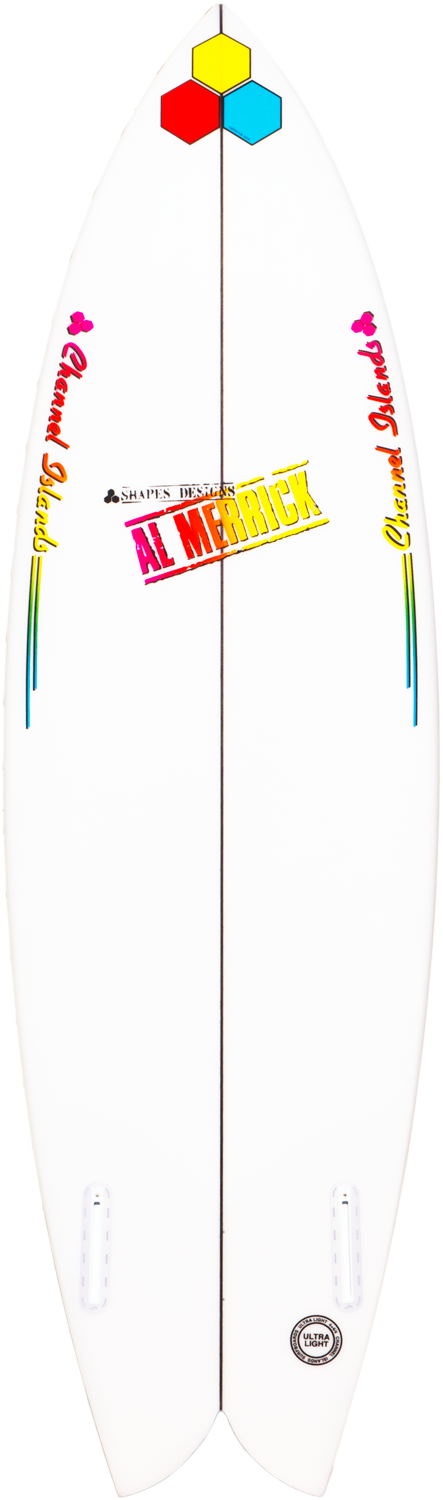
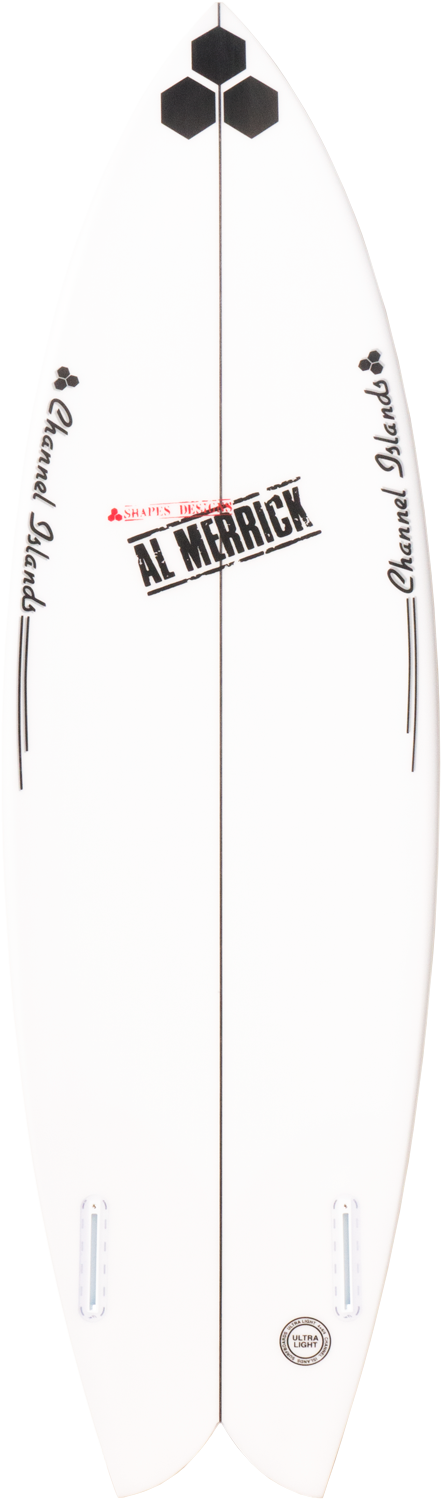
The FishBeard is pure business in the front and all party in the back. Get forward on this user-friendly board and drive from the center and you’ll have all the speed and flow you always desired. Step back on the tail to engage the fins and rails, which provides you hold, pivot, projection and the freedom to rip as hard as ever. To keep the party going, we dug into the archives and found some vintage mid-80’s, fluorescent logos and recreated CI’s iconic layup from that era.
For maximum performance, we highly recommend pairing the board with Futures AMK Keel Fins. Although inspired by classic keel outlines, the all-new AMK template boasts a modern rake shape, graduated tip flex and flat inside foils finely tuned for fast, high-performance surfing. This keel-fin design is built to rip but also ideal for those that just want to groove.
Wave
Size
Break
Power
Performance
Approach
Skill Level
Foot Orientation
Shape
Foil / Rails
Nose Shape
Tail Width
Entry Rocker
Exit Rocker
Rocker Style
{{zone.label}}
{% if zone.label == 'Shape' and S3D.API.Response.Volume %}{{S3D.API.Response.Volume | round: 2 }}L
{% endif %} {% if zone.label == 'Surfer' %} Create Profile {% endif %}{{option.Name}}
{% if option.SelectedChoice and option.SelectedChoice.Value != -1 %}{{option.SelectedChoice.DescriptionWhenSelected}}
{% if option.Optional %} {% endif %} {% endif %}-
{% for choice in option.Choices %}
{% assign selected = 'b--blue' %}
{% if choice.Value == option.SelectedChoice.Value %}
{% assign selected = 'b--white' %}
{% endif %}
- {% endfor %}
{{section.label}}
{% if section.options %} {% for opt in section.options %} {% assign option = S3D.API.Response[opt] %} {% unless option.Choices.size == 0 %}{{option.Name}}
{% if option.SelectedChoice and option.SelectedChoice.Value != -1 %}{{option.SelectedChoice.DescriptionWhenSelected}}
{% if option.Optional %} {% endif %} {% endif %}-
{% for choice in option.Choices %}
{% assign selected = 'b--blue' %}
{% if choice.Value == option.SelectedChoice.Value %}
{% assign selected = 'b--white' %}
{% endif %}
- {% endfor %}
{{option.Name}}
{% if option.SelectedChoice and option.SelectedChoice.Value != -1 %}{{option.SelectedChoice.DescriptionWhenSelected}}
{% if option.Optional %} {% endif %} {% endif %}-
{% for choice in option.Choices %}
{% assign selected = 'b--blue' %}
{% if choice.Value == option.SelectedChoice.Value %}
{% assign selected = 'b--white' %}
{% endif %}
- {% endfor %}